Are you looking to add anchor links in WordPress? This is your comprehensive guide to WordPress anchor links.
If you manage a website, you must ensure that your visitors can find the content on your website with ease. And anchor links let you do exactly that.
A WordPress anchor link directs visitors to a desired section or content with just one mouse click. These links also provide a set structure to your pages, improving your site’s SEO.
Anchor links are essential to provide smooth navigation on your website and improve overall user experience, especially on deeper web pages and long blog posts.
So, how do you add an anchor link on WordPress? Read on to learn three methods for adding anchor links for free.
Stay ahead of the curve with our exclusive insights and analysis on the latest WordPress trends and techniques - subscribe to our newsletter today.
What Are Anchor Links?
An anchor link, also called a jump link, is used to create links between different parts of the same web page. These typically appear within content and allow users to navigate to specific sections within a web page.
You can also use them to provide a way to jump from one web page to a particular section on an external web page. So, users can access the information they want without excessive scrolling or going back and forth.
They are no different than your regular HTML links. They still use the anchor tag <a>, and you must provide a reference (href) and an anchor text. But the reference here is not a URL but an anchor ID that you assign to the link’s destination.
Anchor link’s syntax:
<a href="#section-A">Jump to Section A</a>
Anchor ID’s syntax at the link’s destination:
<div id="section-A">
<!-- Content of Section 2 goes here -->
</div>
Why Should You Create Anchor Links in WordPress?
Let’s have a quick look at some reasons why you must add anchor links to your web pages.
1. Improve User Experience
When users arrive on your site, they have an exact question they want answers to, maybe even a solution to an immediate problem.
Imagine your web page has that answer, but to get there, one must scroll through numerous sections. At a time when visitors have a short attention span, endless scrolling will force them to bounce off your site.
However, simply adding an anchor link that takes users to the relevant section will win you crucial brownie points for providing a seamless user experience.
2. Create a Table of Contents for Blogs
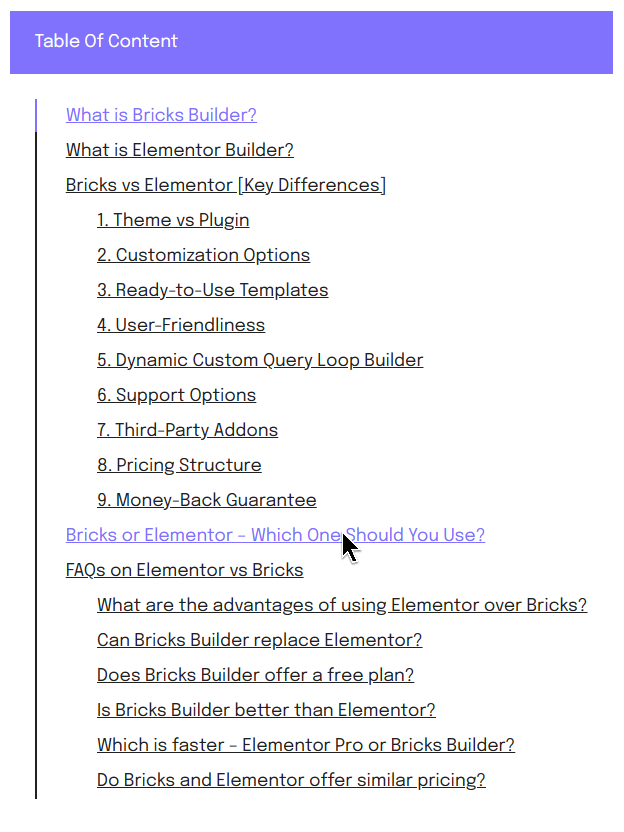
Anchor links are commonly used to create a table of contents for long-form content like blog posts. The table is basically a list of anchor links that take readers to the different sections of the post.
If you, too, have a blog, use anchor links in the table of contents to help readers get a top-level view of your post and navigate to the section they want to read.

An example of a Table of Contents in a blog
3. Improve Search Engine Optimization
Using anchor links in WordPress is crucial for enhancing SEO. Suppose you add a table of contents with anchor links in conjunction with different headings used on a page. This aids search engines in understanding the hierarchical structure of the web page, allowing them to crawl and index its entire content with ease.
Another pillar of SEO is internal linking, which helps search engines establish the relationship between different web pages. But, instead of interlinking two web pages, you can use anchor links to interlink a page to a specific section on another page.
You should also optimize these links for your target keyword. Again, this helps search engines understand your content to list it among results for relevant searches.
4. Improve Navigation on Your Site
Lastly, if you have a website that lacks a traditional navigation menu like a one-page site, you’ll find anchor links useful. That’s because such websites require users to scroll through different sections. It can be a UX nightmare, especially if there’s no navigation menu.
With anchor links enabled on your one-page site, your users can easily see the structure of your website and navigate to desired content with just a mouse click.
Have a single-page website? Here’s how you can enable one-page navigation in WordPress.
How to Add Anchor Links in WordPress? (Step-by-Step Methods)
There are three ways to add anchor links in WordPress. And all these methods are free. Let’s go over each method one by one.
Method 1: How to Create Anchor Links in WordPress Manually?
The first method is to simply use HTML and add anchor links manually in the WordPress classic editor. Let’s add a table of contents with anchor links to a blog post.
Step 1. Add Anchor IDs
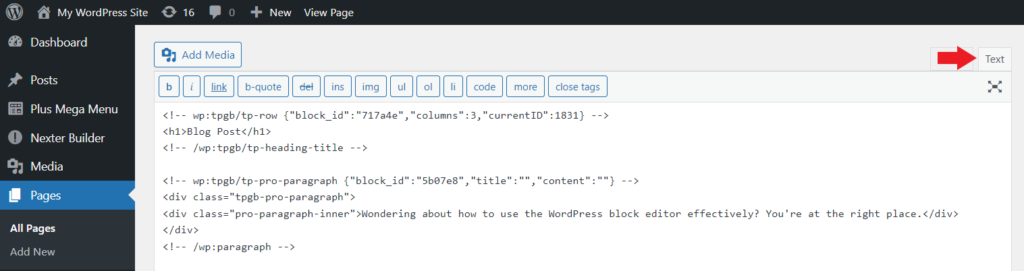
First, log in to WordPress and open the page in the classic editor where you want to add anchor links. Head over to the Text tab.

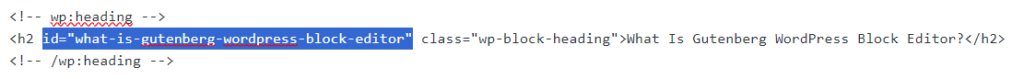
Now, identify the text or section that will be the destination that the visitors will reach when they click the anchor link. We’ll use a pre-existing heading in our post as the anchor link’s destination. We’ll add anchor ID to this heading by adding the id attribute to the <h2> tag.

Add IDs to different sections you want to use as anchor link destinations. Also, copy them to your clipboard, as we’ll need them in the next step.
Step 2. Add Anchor Link
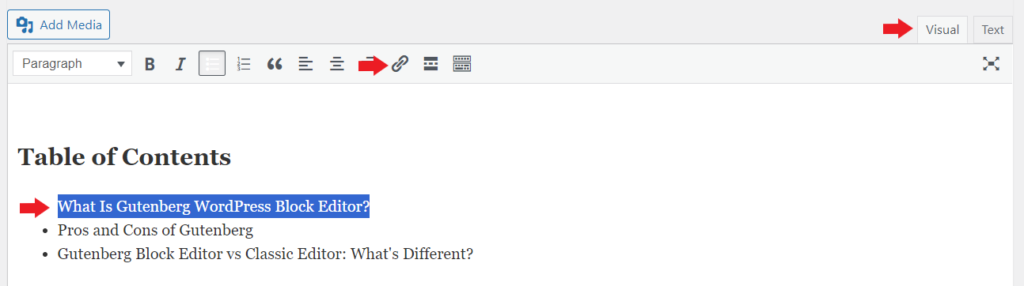
Now, head back to the Visual tab of the classic editor and navigate to the text that will appear as the anchor text. In our case, it is one of the items in the table of contents. Highlight the text and click the Link icon in the toolbar.

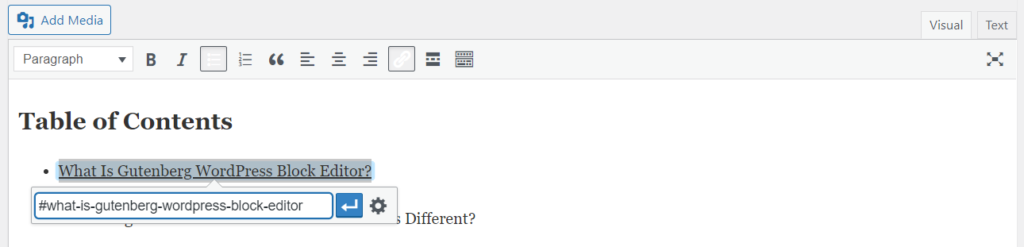
Enter the anchor ID corresponding to the anchor text and hit Enter. Make sure to add the # symbol before the ID.

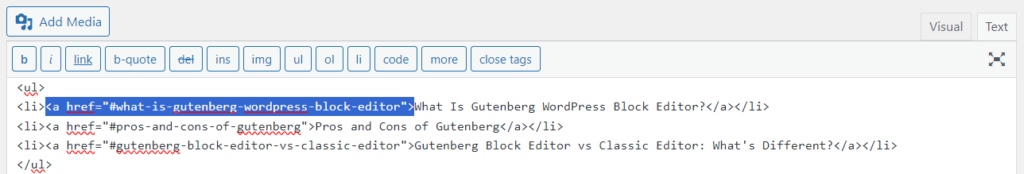
Alternatively, you can do this in the Text tab as well by manually adding <a href= “#id”> tag before the desired anchor text.

Do this for all anchor texts and their corresponding IDs and destinations.
Step 3. Test Your Anchor Link
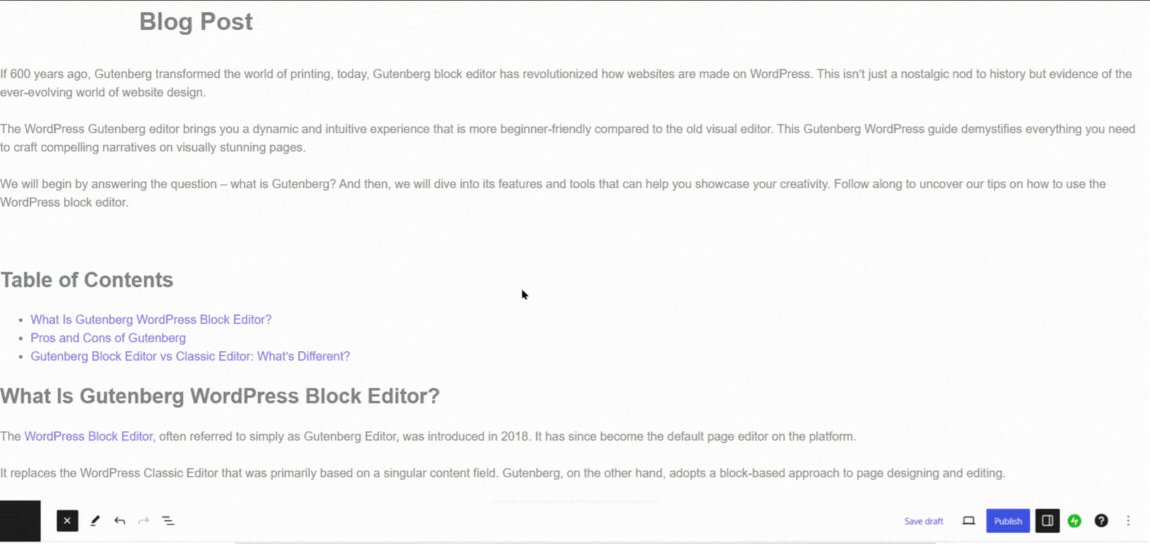
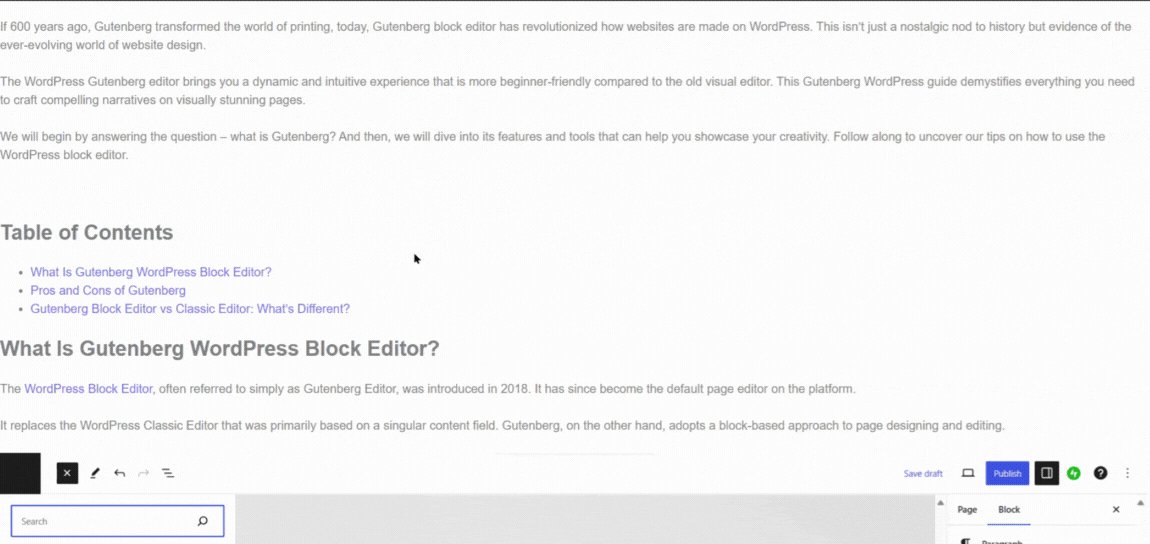
Anchor links are now active, and you can test them in the page preview. This is what our post with anchor links looks like.

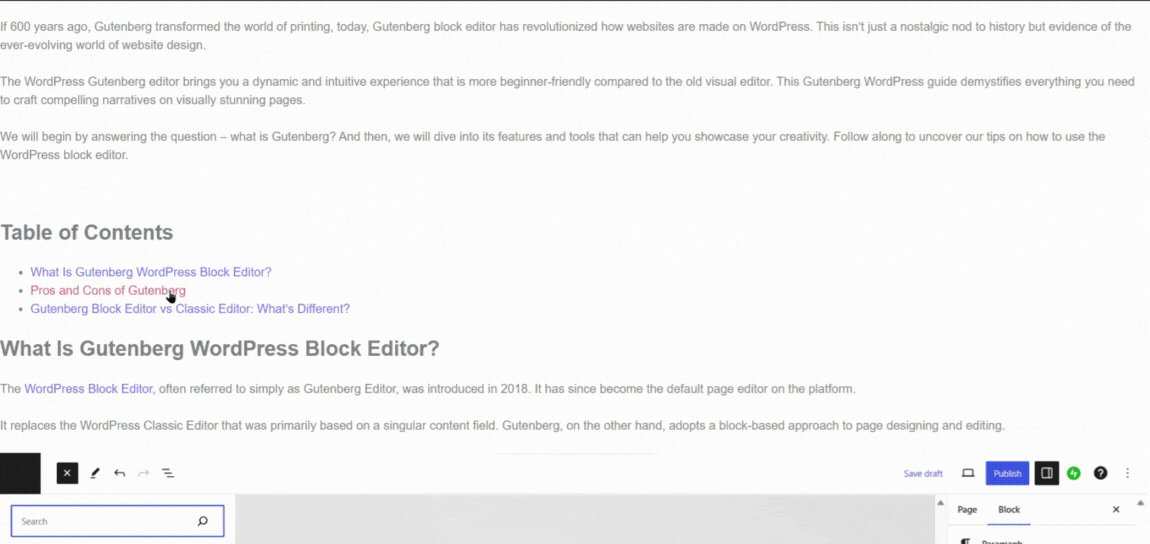
Clicking the anchor text immediately takes readers to the corresponding section within the same page.
But as you saw, creating anchor links this way requires a lot of going back and forth. One must switch between visual and text editing modes to perform different steps. There’s a better way to do this, and that brings us to the next method.
Method 2: How to Create Anchor Links in WordPress Using a Plugin?
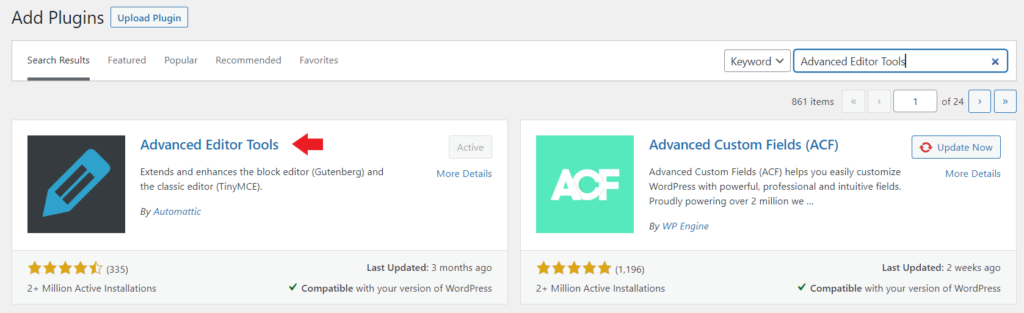
Now, let’s recreate the table of contents using a plugin. We’ll use the Advanced Editor Tools by Automattic, a plugin which enhances the functionalities of the classic editor.
The best part about this method is that we can add links within the classic editor’s visual editor tab without needing to open the text editor. Here’s how.
Step 1. Install Advanced Editor Tools Plugin
To install the plugin, navigate to the WordPress repository by clicking Plugins > Add New. Search for Advanced Editor Tools, install the plugin, and activate it.

Once installed, the classic editor will have a new menu at the top and a handful of extra options, including the option to insert anchors.

Step 2. Create Anchor IDs
Open the page or post where you need to add anchor links. Then, head over to the section that will be the destination of your anchor link.
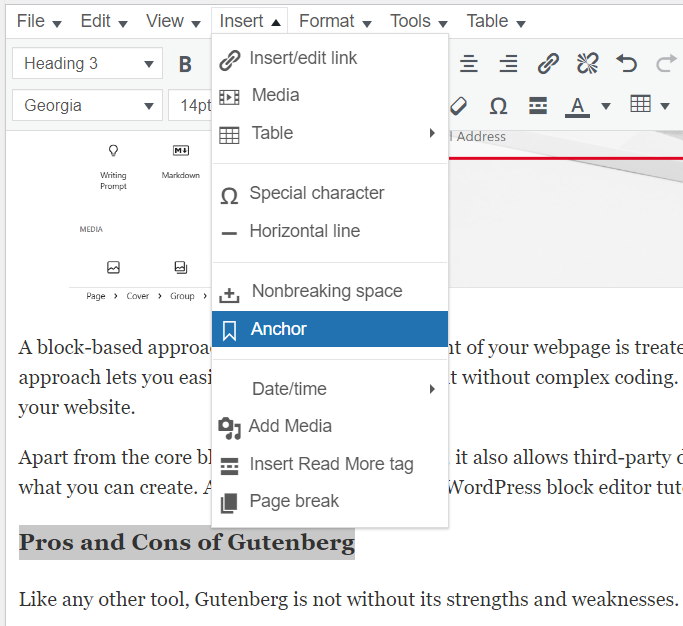
Since we are making a table of contents, we’ll use a section’s heading as the destination. We’ll highlight the text and click Insert > Anchor from the editor menu.

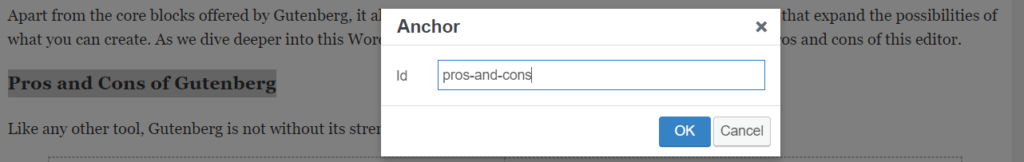
A pop-up will appear where you must enter the anchor ID for this section. Type in the ID and click OK.

Copy the anchor ID to the clipboard and move on to the next step.
Step 3. Add ID to Anchor Text
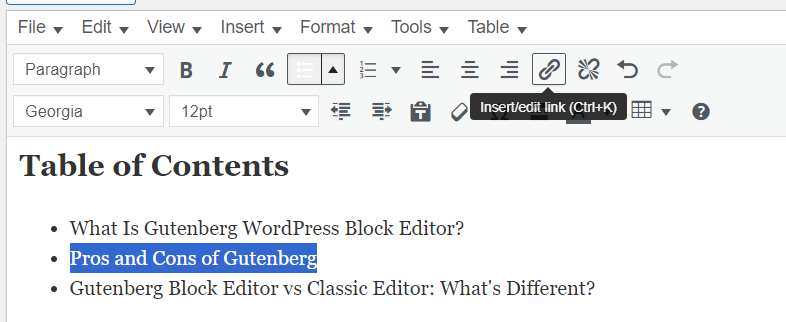
Now, we’ll head over to the table, highlight the anchor text and click the URL icon in the menu bar.

Then, in the text box, enter the anchor ID beginning with the # symbol and hit Apply.

Repeat the steps for each anchor link and test them in the page preview.

Method 3: How to Create Anchor Links in WordPress Using Gutenberg?
In terms of convenience, the previous method was a step up from the manual method of adding anchors. But there’s a third way, which is also quite beginner-friendly. Here, we’ll use the Gutenberg block editor, the default page builder of WordPress.
Open the desired page in the Gutenberg block editor and follow the steps.
Step 1. Pick Anchor Link’s Destination
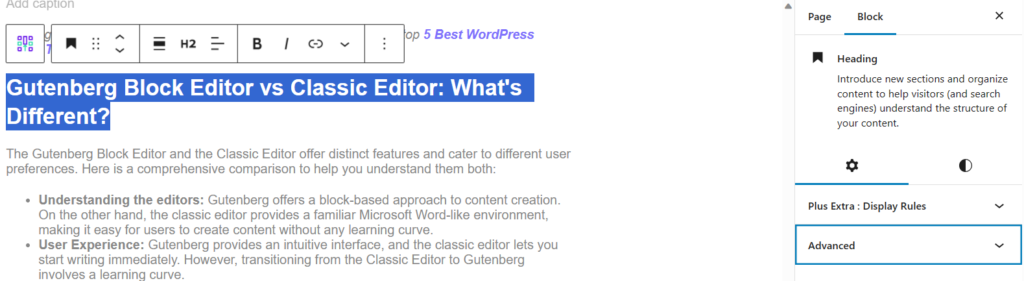
On the selected page, navigate to the section your readers will reach when they click the anchor link. Then, highlight the relevant text, or if it’s a block like a heading or image, click to select it.

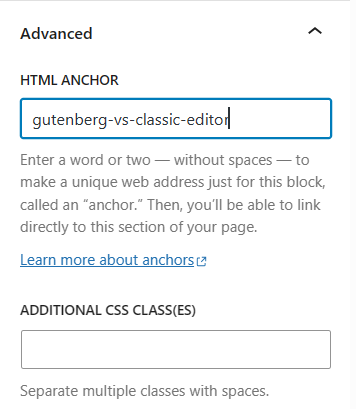
Next, head over to the side menu to access Block settings and expand the Advanced section. You’ll see an option to add an HTML anchor. This is where we’ll enter the anchor ID. Copy this ID and move to the next step.

Step 2. Add Anchor Link
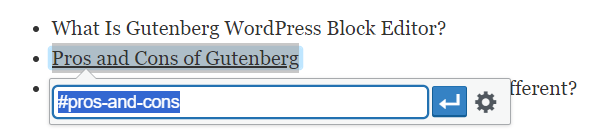
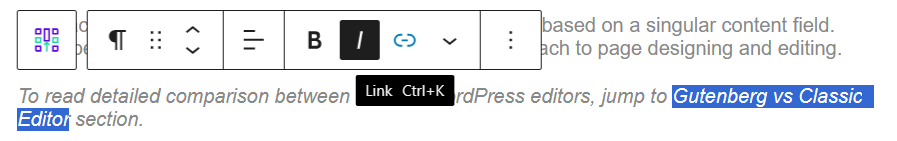
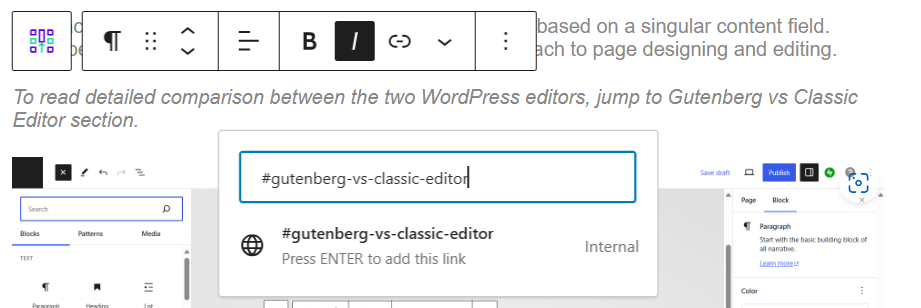
To create an anchor link, first, navigate to the section where you want to place it. Then, highlight the text that will act as anchor text. A pop-up menu will appear where you’ve to click the URL icon.

In the text box, enter the anchor ID you copied preceded by the # symbol and hit Enter.

Step 3. Test The Anchor Link
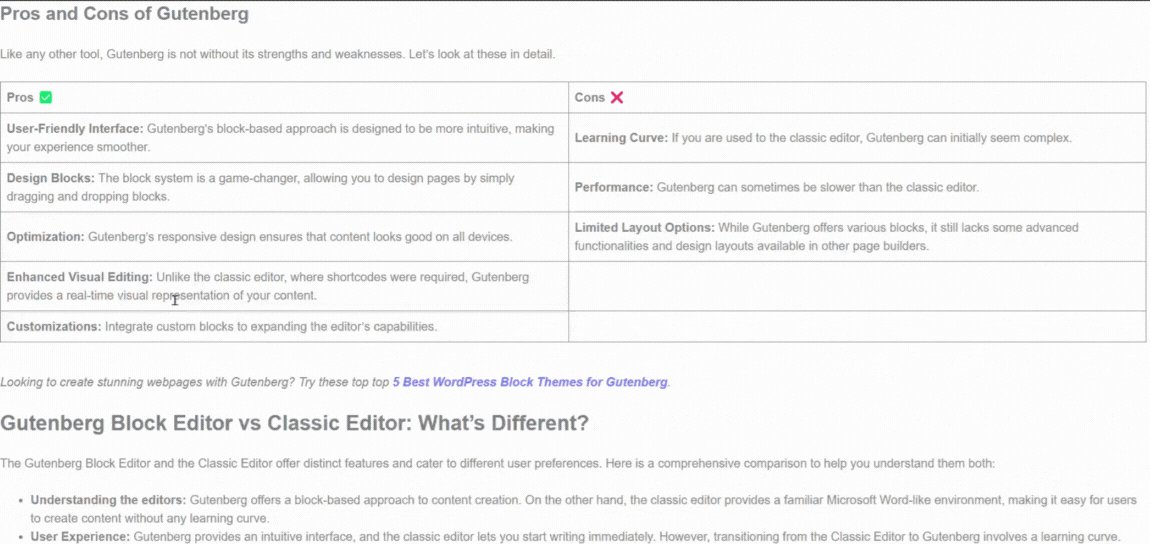
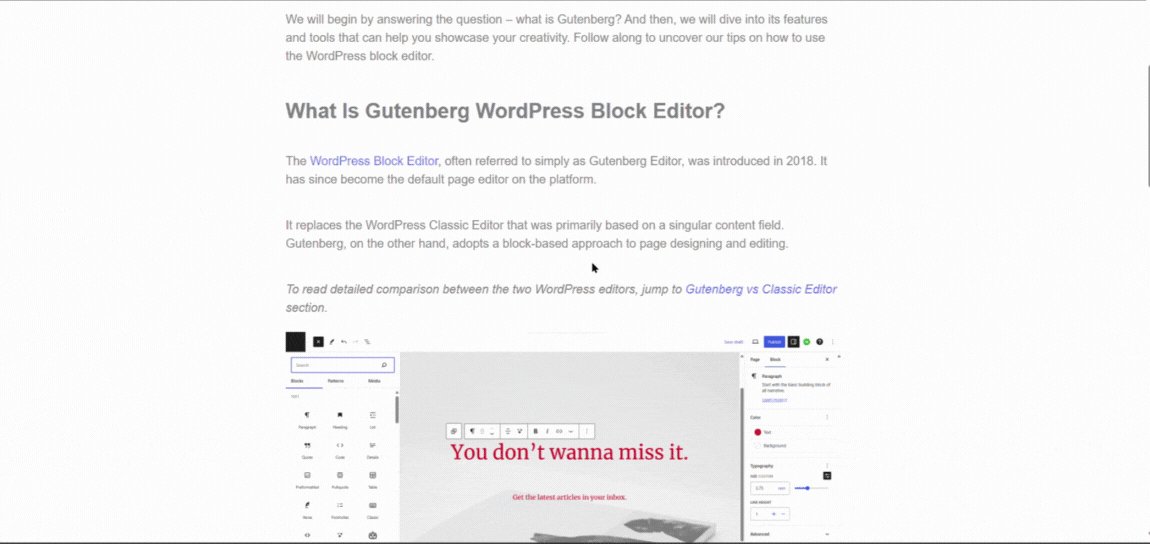
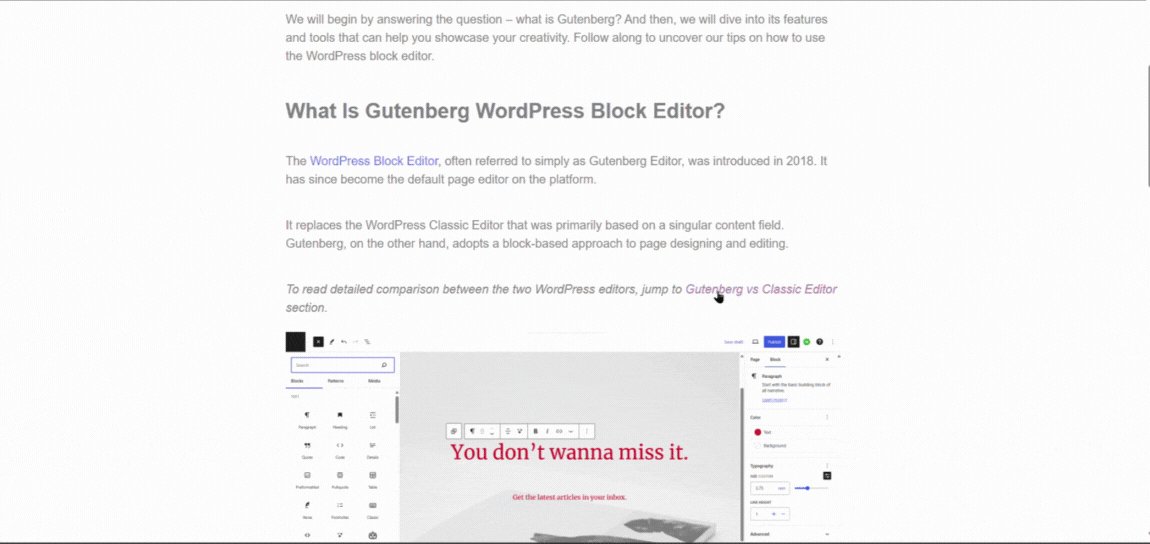
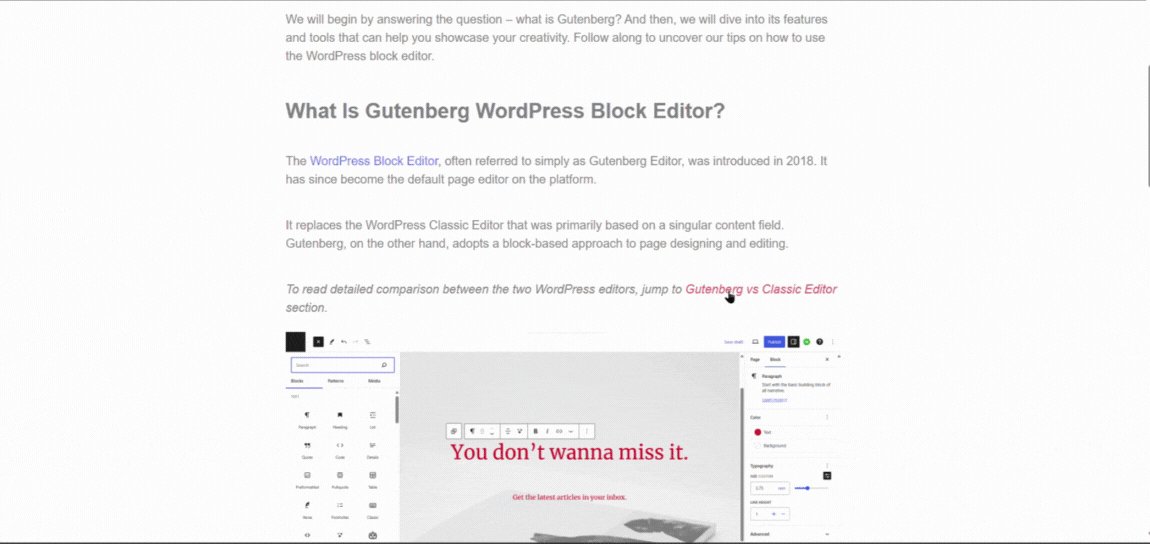
The anchor link is ready. Make sure to test it in the preview before publishing the page. See the preview of the anchor we added below.

Looking to switch from the Classic WordPress editor to Gutenberg? Check out our guide on using the Gutenberg block editor.
Get our best WordPress tips, tricks, and tutorials delivered straight to your inbox - Subscribe to our Monthly Email newsletter Today.
Wrapping Up
Anchor links not only provide a seamless navigation experience to your visitors but help with search engine optimization as well. So, they are definitely a valuable addition to a website. You can use any of the three methods we showcased to add them to your site.
Out of the three methods, Gutenberg provides a much simpler way to create anchor links. Since there’s no need to type HTML code or install an additional plugin, the entire process is beginner-friendly.
If you, too, use Gutenberg to design web pages, you need The Plus Blocks for Gutenberg to unleash its full potential.
Developed by POSIMYTH Innovations, The Plus Blocks come with over 85+ Advanced WordPress Blocks, 300+ Prebuild UI Blocks and Templates. You also get advanced functionalities like Social Feeds, Blog Builder, WooCommerce Builder, Mega Menu, and more.
Download The Plus Blocks for Gutenberg today!
Like anchor links, mega menus are also essential websites with complex structures. Read how you can add a mega menu to your site with Gutenberg.
FAQs on WordPress Anchor Links
What is the purpose of anchor links in WordPress?
Anchor links in WordPress help users navigate to specific sections within a page. They also help you organize your page’s content professionally. It not only makes pages more readable but improves SEO by providing a structure to your content.
Can I use anchor links in my WordPress navigation menu?
Yes, you can add anchor links to your WordPress navigation menu. All you have to do is provide an anchor ID to the link’s destination and add an anchor link in the menu referencing that anchor ID. Check out our complete step-by-step guide on how to add anchor links in WordPress.
How do anchor links affect SEO in WordPress?
Anchor links help you organize your content, improving the navigation and readability. At the same time, they provide a well-defined structure that search engines can easily crawl and index. You can also optimize anchor links for certain keywords to appear on the SERP. All these factors make anchor links an important facet of SEO in WordPress.
Do anchor links improve user experience on long WordPress pages?
Yes, anchor links definitely improve user experience on lengthier WordPress pages. They provide a quick and straightforward way of jumping to different sections on a page with just a mouse click. As a result, users don’t have to scroll and find information manually.
Are there any plugins for creating anchor links in WordPress?
You can use a plugin named Advanced Editor Tools by Automattic to create anchor links. The plugin adds extra functions to the Classic WordPress Editor, including an anchor link creator. Check out our guide on how to create anchor links using a plugin.